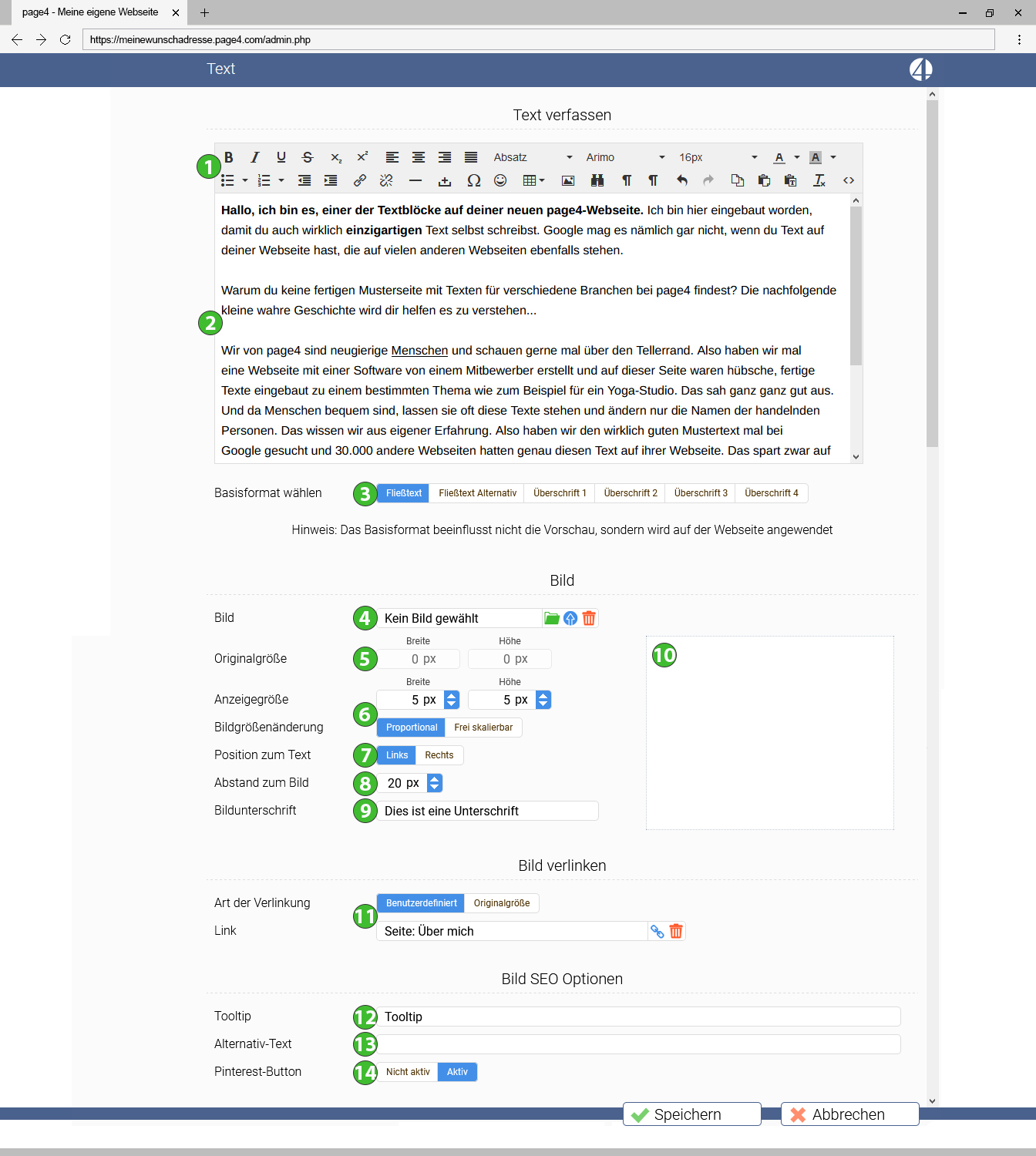
Das Inhaltselement Text besteht aus zwei Bereichen. Im oberen Bereich hast du einen Texteditor mit einer Menüleiste und einem Feld, um deinen Text zu schreiben. Im unteren Bereich befinden sich Optionen, um ein Bild in deinen Text zu integrieren.
Lege ein Inhaltselement Text an wie im Artikel „Wie lege ich Inhalte anlegen?“ beschrieben und öffne den Dialog zum Bearbeiten des Elementes. Wir haben den „Tiny“ integriert, einen professionellen Online-Texteditor und, je nachdem, ob du eine Kaufversion oder eine kostenlose Version verwendest, hast du unterschiedliche Funktionen zur Verfügung. Wir beschreiben hier die kompletten Funktionen der Kaufversion. Möchtest du Funktionen, die hier beschrieben sind nutzen, kannst du jederzeit die kostenlose Version upgraden.
Beschreibung der einzelnen Optionen

Symbolleiste / Menüleiste (1)
Im oberen Bereich des Texteditors findest du zwei Reihen mit Icons und Menüs. Mit diesen Funktionen kannst du deinen Text beliebig gestalten. Um die Funktionen zu nutzen, musst du zuerst den Text im Textfeld auswählen, auf den die Funktion angewendet werden soll und dann mit der Maus auf die Funktion klicken.
Dabei ist zu unterscheiden zwischen Zeichenformaten und Absatzformaten. Bei einem Zeichenformat wird die Funktion nur auf die ausgewählten Buchstaben oder Wörter angewendet. Bei einem Absatzformat wird immer der gesamte Absatz verändert. Bei einem Zeichenformat musst du in jedem Fall Buchstaben auswählen. Bei einem Absatzformat reicht es aus, mit der Maus in den entsprechenden Absatz zu klicken. Einen Absatz erzeugst du, indem du auf der Tastatur den Zeilenumbruch auslöst.
Textbereich (2)
Hier schreibst du deinen Text hinein oder du kannst Text aus anderen Textverarbeitungsprogrammen einfügen. Achte darauf, dass du beim eingefügten Text die Formatierungen entfernst. So wirds gemacht: Text einfügen, den gesamten Text markieren und dann auf das Symbol T mit dem kleinen x unten rechts drücken. Somit werden alle Formatierungen entfernt.
Basisformat (3)
Hier kannst du mit einem Klick ein Format aus dem Design auf deinen Text anwenden. Im Editor ändert sich nicht die Ansicht - erst wenn du die Bearbeitung beendest und den Dialog schließt wird das neue Format auf deiner Seite angewendet.
Bild wählen (4)
Hier kannst du dein Bild aus vorhandenen Bildern wählen oder ein neues Bild hochladen.
Originalgröße (5)
Es werden die Maße des Bildes angezeigt.
Anzeigegröße / Bildgrößenänderung (6)
Diese Felder gehören zusammen. Wenn du bei Bildgrößen-Änderung "Proportional" wählst und dann bei Anzeigegröße den Werte Breite änderst, wird die Höhe automatisch angepasst, so dass das Bild nicht verzerrt dargestellt wird. Ebenfalls ändert sich automatisch die Breite, wenn du die Höhe änderst.
Bei "Frei skalierbar" kannst du die Breite und Höhe frei eingeben, ohne das diese automatisch angepasst wird. Hier musst du aber darauf achten, dass das Bild nicht verzerrt dargestellt wird.
Position zum Text (7)
Die Position des Bildes im Text.
Abstand zum Bild (8)
Solltest du "Links" gewählt haben, so steht das Bild links im Text und der Abstand wird rechts zum Text und unten zum Text hinzugefügt. Solltest du "Rechts" gewählt haben, so steht das Bild rechts im Text und der Abstand wird links zum Text und unten zum Text hinzugefügt.
Bildunterschrift (9)
Dieser Text erscheint als Bildunterschrift unterhalb des Bildes. Er ist immer linksbündig.
Bildvorschau (10)
Hier wird dein gewähltes Bild angezeigt. Nimmst du Änderungen vor (Bildunterschrift, Größen,...), so verändert sich direkt die Vorschau.
Bild verlinken (11)
Wählst du "Benutzerdefiniert", so kannst du einen Link wählen. Hierzu kannst du dir auch gerne unser Video zum Linkwähler anschauen.
Wählst du "Originalgröße", so wird das Bild in einem neuen Fenster in der Originalgröße angezeigt.
Tooltip (12)
Der Tooltip wird angezeigt, wenn du mit der Maus über dem Bild stehenbleibst.
Alternativ-Text (13)
Dieser Text ist wichtig für die Suchmaschinen. Sollte ein Bild nicht gefunden werden, so wird stattdessen der Alternativ-Text angezeigt. Hier kannst du z.B. auch direkt dein Bild beschreiben, was hilfreich für die Suchmaschinen ist.
Pinterest-Button (14)
Aktivierst du den Pinterest-Button, so wird dieser in der oberen rechte Ecke des Bild angezeigt, sobald du mit der Maus über das Bild fährst. Über diesen Button kann der Besucher dieses Bild direkt auf Pinterest teilen.
Video-Tutorial
Schau dir unser Video-Tutorial zum Thema "Inhaltselement: Text" an.
Schau dir unser Video-Tutorial zum Thema "Inhaltselement: Text (Bild)" an.